Så här skapar du en långskuggningseffekt i Adobe Illustrator
Så här skapar du en långskuggningseffekt i Adobe Illustrator
Denna lektion handlar om flera tekniker för att skapa effekten av långa skuggor, som ofta används i de senaste designtrenderna.

Du behöver
- Adobe Illustrator CS5 eller högre
- Ägarandel: Nybörjare
- Engagemangstid: 20 minuter
instruktion
1
Skapa ett nytt dokument, välj det runda rektangelverktyget och rita en ruta.

2
För större klarhet kommer jag att överväga tekniker med hjälp av textexemplet, men de kan tillämpas på något objekt som du vill ha.

3
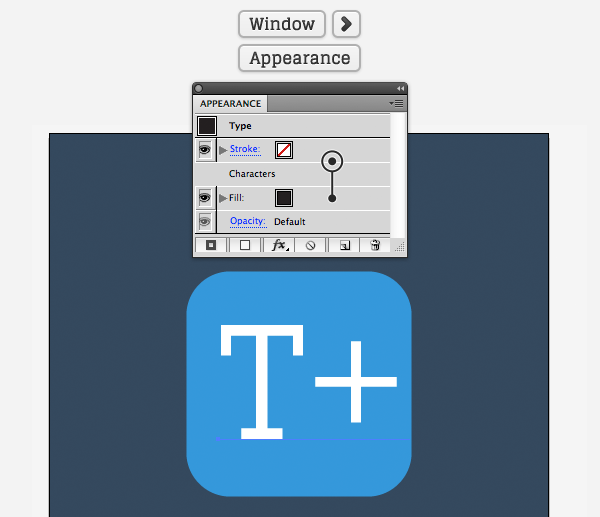
Utan att ta bort valet från texten, gå till panelenUtseende (Fönster> Utseende) och klicka på Lägg till ny fyllning längst ner på panelen. Dra den skapade fyllningen under nivån "Tecken" för att tillämpa effekter på texten.

4
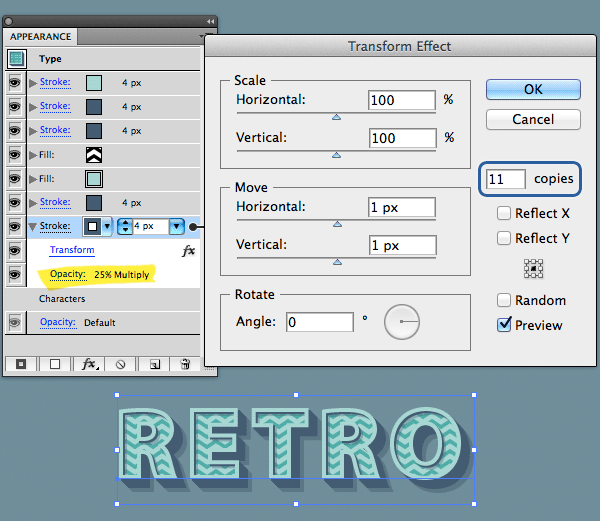
Välj fyllningsskiktet i Utseendepanelen,Klicka på Lägg till ny effekt längst ner på panelen och välj Förvräng & Transformera> Transformera. Ange värdena som på bilden. Du kan minska opacitet till 12% eller vad du vill ha.

5
Som ni kan se har vi skapat många kopior av fyllningen ochnågot förskjutit dem till höger ner för att skapa en jämn skugga. Tyvärr går nu skuggan bortom ikonens gränser, så du måste skapa en klippmask. Välj en kvadrat med rundade hörn, kopiera och klistra in den ovanför textlagret. Belysa nya torget och text, högerklicka på arbetsytan och välj Gör Clipping Mask.Vyhodyaschaya utomlands kvadrat skugga döljs och du kan nu använda samma teknik för att skapa en skugga till det viktigaste torget.

6
Upprepa steg 1 och 2. Markera texten och dubbelklicka sedan på Ctrl + C> Ctrl + B, för att skapa tre kopior av objektet. Välj svart för de två nedre kopiorna.

7
Välj den lägsta kopian, håll ned Skift-tangenten och flytta texten som visas på bilden. Minska opacitet till 0%.

8
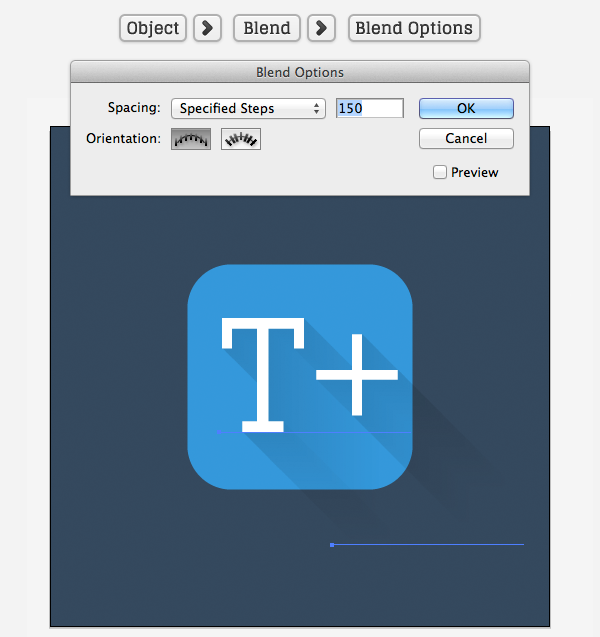
Markera båda nedre kopiorna av texten, gå till Objekt> Blanda> Blandningsalternativ och ange 150 i parametern Specificerade steg, för en smidig övergång.

9
Nu kan du sänka opaciteten för den resulterande skuggan till 12%, skapa en klippmask för den som i föregående exempel och tillämpa denna skuggskapsteknik på huvudtorget.

10
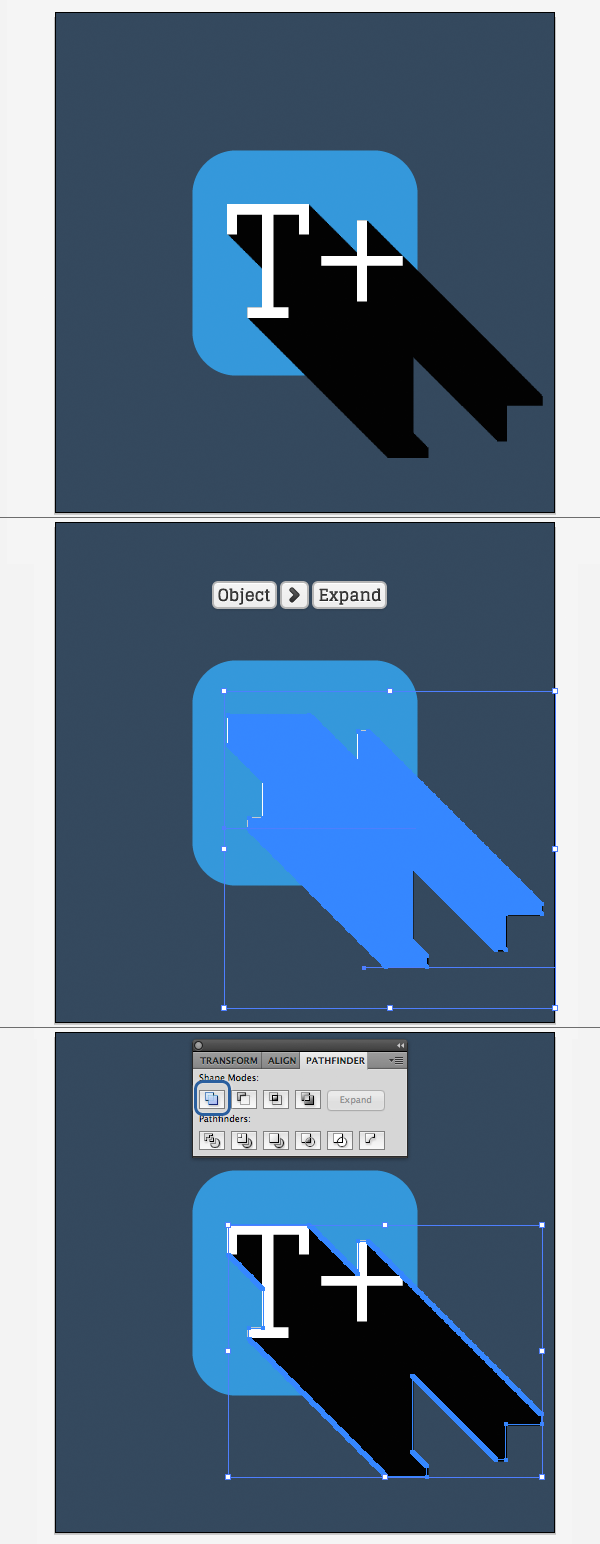
Följande teknik liknar den tidigare,Du skapar två kopior av texten under huvud Mezhuyev och göra dem till en smidig övergång, men den här gången nerifrån och upp inte göra prozrachnoy.Vydelite skapade övergång och gå till Object> Expandera. Detta kopplar bort övergången till 150 separata kretsar. Utan att ta bort dem från valet, gå till panelen Pathfinder (Fönster> Pathfinder) och välj Unite. Detta kombinerar alla valda sökvägar i en.

11
Välj Gradient Tool (G) och fyll i den skapade konturen med en gradient från svart till transparent i en vinkel på 45 grader. Därefter minska opaciteten för detta lager som du vill.

12
Som du kan se, efter att ha gått ihopDet finns många onödiga kontrollpunkter kvar i konturen. Låt oss få bort nih.Tak som vår krets är ganska enkel, kommer det inte vara svårt att föra honom till cirkeln med hjälp av Pen Tool (P) vid möjliggöra Smarta stödlinjer (Visa> Smarta stödlinjer) Ytterligare ett sätt - för att välja alla onödiga ankarpunkter med hjälp av Direktmarkeringsverktyget (A) och tryck på Del.

13
Skapa en klippmask för den resulterande skuggan och använd samma teknik på huvudtorget.