Tips 1: Skapa ett nytt dokument i Adobe Illustrator
Tips 1: Skapa ett nytt dokument i Adobe Illustrator
Du kan skapa ett nytt dokument från startskärmen, menyn Arkiv> Ny eller från menyn Arkiv> Enhetscentral. För att öppna startskärmen, gå till Hjälp> Välkommen.

1. Gör något av följande:
- Om Adobe Illustrator körs, gå till Arkiv> Ny och välj önskad dokumentprofil på Profil-menyn.
- Om startskärmen är öppen väljer du önskad dokumentprofil från listan Skapa ny.
2. Skriv namnet på ditt dokument i fältet Namn.
3. Ange antal skivor i ditt dokument och deras order på skärmen:
- Rutnätet för rad - har monteringsytor i en vissantal rader. Ange antalet kolumner i fältet Kolumner. Som standard är denna parameter inställd så att rutnätet för redigeringsområdena ligger närmast fyrkantformen.
- Rutnät efter kolumn - har monteringsytor i en vissantal kolumner. Ange antalet rader i fältet Rader. Som standard är denna parameter inställd så att rutnätet för redigeringsområdena ligger närmast fyrkantformen.
- Ordna efter rad - Har monteringsytor horisontellt.
- Ordna efter kolumn - har monteringsytor vertikalt
- Byt till höger till vänster layout - Ändrar ordning på monteringsområdena från höger till vänster.
4. Ange avståndet mellan redigeringsområdena i fältet Spacing. Denna parameter appliceras samtidigt både horisontellt och vertikalt.
5. Specificera storleken, enheterna och orienteringen av tavlorna i lämpliga rutor Storlek, Bredd, Höjd, Enheter och Orientering.
6. Indrag från varje sida av tavlorna i Bleed-fältgruppen. För att ange olika värden för varje sida, klicka på ikonen för kedjelänk till höger.
7. Expandera menyn Avancerat för att konfigurera följande inställningar:
- Färgläge - bestämmer färgläge för dokumentet.
- Raster Effects - bestämmer upplösningen av rastereffekter idokument. Det är särskilt viktigt att ställa in denna parameter till Hög (300 ppi) om du planerar att skicka bilden för att skriva ut på en högupplösande skrivare. Dokumentets profil Skriv ut anger detta värde som standard.
- Transparent nät - Definierar parametrarna för OH-nätet i dokument som använder Video- och filmprofilen.
- Förhandsgranskningsläge - anger hur dokumentet ses (du kan ändra det när som helst på menyn Visa):
- Standard - visar projektet i form av vektorobjekt i fullfärg läge ändra visningsskalan behåller jämnhet rader.
- Pixel - visar projektet med rasterisering. Detta läge är inte rastrerar innehållet och simulera en situation om objekten är bitmappar.
- Övertryck - representerar "typ av bläck", som simulerar blandning, transparens och färgöverlagring vid utskrift.
Tips 2: Hur man ritar jordgubbar i Adobe Illustrator
Jordgubbar i Adobe Illustrator kan dras på grundval av en figur - en ellips, genom att manipulera dess ankarpunkter.

Du behöver
- Adobe Illustrator-programmet
instruktion
1
Öppna Adobe Illustrator, skapa en nydokument (Ctrl + N) med storleken 800 x 600 pixlar. Markera verktyget Ellipse (L), klicka på arbetsytan och ange värdena på 300 pixlar i båda fälten i dialogrutan som öppnas.

2
Markera verktyget Direkt markering (A) och välj vänster och höger kontrollpunkt. Håll ned Shift-tangenten och fem gånger på upp-pilen på tangentbordet.

3
Färga konturen med färg R = 193, G = 39, B = 45 och ta bort stroke.

4
Välj igen Ellipse (L) -verktyget, ta bort stroke, välj färg R = 251, G = 176, B = 59, klicka på arbetsområdet och ange värdena 7 och 30 pixlar.

5
Duplicera den lilla orange ovala flera gånger som visas på bilden.

6
Välj Ellipse (L) -verktyget, välj färg R = 0, G = 104, B = 55, klicka på arbetsytan och ange värden på 35 och 140 pixlar.

7
Sök Tool Anchor Point (Shift + C) och klicka på övre och nedre stödpunkter grön oval att skärpa dem.

8
Duplicera den gröna banan, flytta båda banorna till botten (Ctrl + Shift + [) och placera som visas på bilden.

Tips 3: Hur skapar du en 3D retro-effekt med hjälp av Utseendepanelen i Adobe Illustrator
I den här lektionen ska jag berätta om några enklaEffekter som du kan tillämpa på texten för att ge den en retrostil med hjälp av panelen Utseende i Illustrator. Dessa effekter förstör inte textobjektet, så du kan ändra textinnehållet när som helst och behålla dess utseende.

Du behöver
- Adobe Illustrator-programmet
- Ägarandel: Nybörjare
- Tid att utföra: 15 minuter
instruktion
1
Skapa ett nytt dokument av alla storlekar, viktigast av allt,så att den passar din tekst.Zakraste bakgrunden trevlig dämpad blå-grå färg väljer du textverktyget (T) och skriva ett ord med inställningar som visas i kartinke.V det här fallet använder vi typsnittet Myriad Pro, svart färg, storlek 100px bredd 100.Esli spårning i ditt system inte har typsnittet Myriad Pro kan du använda en annan fet.

2
Markera texten, gå till Utseendepanelen (Fönster> Utseende) och klicka på Lägg till ny stroke längst ner på panelen. Ange värdena som på bilden.

3
Välj i panelpanelen Utseende baraskapa en ny stroke och klicka på Lägg till ny effekt längst ner på panelen. Välj sedan Distort & Transform> Transform-effekten, ange värdena som i bilden och klicka på OK för att acceptera ändringarna.

4
Lägg till en ny stroke som vi gjorde tidigare,men med de inställningar som visas i den här bilden. Se till att det nya slaget ligger under föregående i Utseendepanelen. Vi kommer att införa flera element på varandra, se till att de är i rätt ordning.

5
Gör en kopia av den skapade stroke och placera den under den föregående. Applicera Transform-effekten på den som på bilden och sätt Opacity till 34% för att skapa effekten av en liten inre skugga.

6
När vi just började redigera textobjektet hade Utseendepanelen redan ett tomt fyllnadslager - Fyll. Välj den och måla den i färgen på vår första stroke.

7
Kopiera fyllningsskiktet och istället för den fastafärgerna fyller det med ditt favoritmönster. Här använder jag zigzag, men något mönster av svart färg med transparenta element kommer att göra. Ställ in blandningsläge för överlagring, så den svarta färgen smälter in med färgen under den.

8
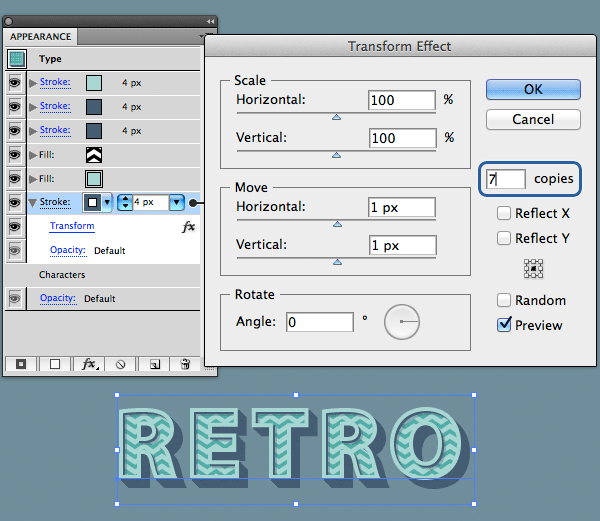
Kopiera den mörka strejken från de föregående stegen ochPlacera den under lagren med fyllningar i Utseendepanelen. Markera den, klicka på Lägg till ny effekt och välj Förvräng & Transformera> Transformera. Ange värdena som visas på bilden. Innan du klickar på OK, se till att du ställer in kopieringsfältet till 7.

9
Kopiera sista stroke och lägg ner den. Klicka på länken i Transform Egenskaper slag från panelen Utseende att ändra effektparametrarna. Ställ in kopieringsparametern till 11 och klicka på OK. Ändra sedan blandningsläge till Multiplicera och ställ in opacitet till 25%.








